プロジェクトフォルダに移動する
$ cd Project
ESLint、Prettierインストール
$ npm install -D eslint prettier
$ npm install -D eslint-config-prettier
ESLint初期化
$ node_modules/.bin/eslint --init
You can also run this command directly using 'npm init @eslint/config'.
Need to install the following packages:
@eslint/create-config@0.4.2
Ok to proceed? (y)
| How would you like to use ESLint? | To check syntax and find problems |
| What type of modules does your project use? | JavaScript modules (import/export) |
| Which framework does your project use? | Vue.js |
| Does your project use TypeScript? | Yes |
| Where does your code run? | Browser |
| What format do you want your config file to be in? | JSON |
| Would you like to install them now? | Yes |
| Which package manager do you want to use? | npm |
【.eslintrc.json】
“extends”の最後に”prettier”を追記
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:vue/vue3-essential",
"prettier"
],
【.prettierrc.js】(なければ作る)
module.exports = {
trailingComma: "es5",
tabWidth: 4,
semi: true,
singleQuote: true
};
ESLintだけ
もらってきたVue3(Nuxt3)ファイルをVSCodeで開くと、App.vueファイルが赤色波線の嵐になることがある。
推測するに、ESLintの初期化がされていないか、不十分な場合に起こる現象だと思われる。
なので、個別にESLint初期化を試みる。
①プロジェクト内移動。
②ESLint初期化
> npm install -g eslint
> npm init @eslint/config
③VSCode再起動
VSCode
拡張機能追加


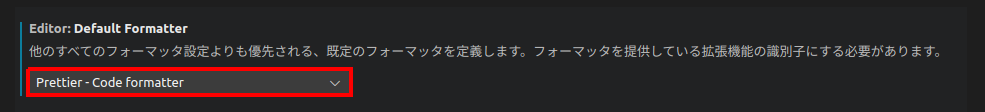
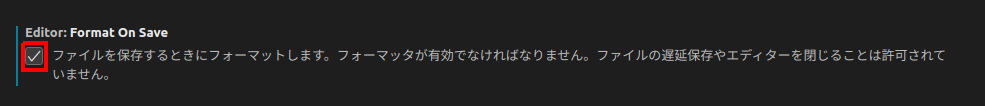
設定
ファイル/ユーザ設定/設定